
添加devtools
vue的computed属性 有缓存,methods属性没有缓存
vue实例中的data是属性 可以定义对象,Vue.component中的data是方法 需要返回数据对象
$emit 和 $on
Vue.component
Vue.filter
Vue.directive
修饰符 modifiers
参数 arg
mixins
slot
路由传参 $route.params.
路由查询 $route.query.子路由children
beforeEach
afterEach
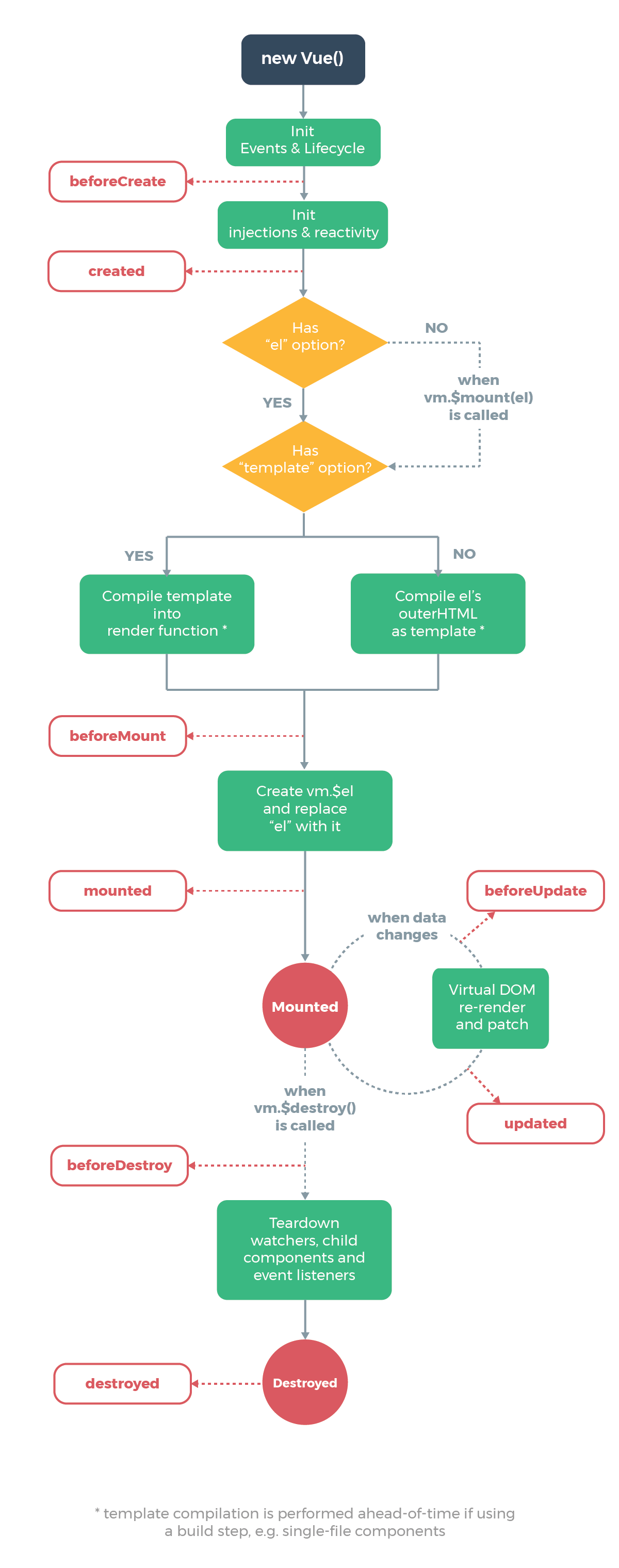
vue的生命周期

创建一个完整的vue项目
vue init webpack myproject
vue常用组件
element-ui
一套基于vue.js2.0的桌面组件库。访问地址:
vue-datasource
一个用于动态创建表格的vue.js服务端组件。访问地址:
Vue-Quill-Editor
基于Quill、适用于Vue2的富文本编辑器。访问地址:
Vue-SimpleMDE
Vue.js的Markdown Editor组件。访问地址:
Vue-Core-Image-Upload
一款轻量级的vue上传插件,支持裁剪。访问地址:
vue-schart
vue.js封装sChart.js的图表组件。访问地址: